A Complete Guide to Flexbox
Properties for the Parent (flex container)
display: this defines a flex container; inline or block depending on the given value. It enables a flex context for all its direct children.
flex-direction
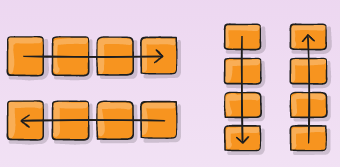
This establishes the main-axis, thus defining the direction flex items are placed in the flex container. Flexbox is (aside from optional wrapping) a single-direction layout concept. Think of flex items as primarily laying out either in horizontal rows or vertical columns.
-
row (default): left to right in ltr; right to left in rtl
-
row-reverse: right to left in ltr; left to right in rtl
-
column: same as row but top to bottom
-
column-reverse: same as row-reverse but bottom to top
flex-wrap
By default, flex items will all try to fit onto one line. You can change that and allow the items to wrap as needed with this property.
Its values:
-
nowrap (default): all flex items will be on one line
-
wrap: flex items will wrap onto multiple lines, from top to bottom.
-
wrap-reverse: flex items will wrap onto multiple lines from bottom to top.