| Read No. | Name of chapter |
|---|---|
| 3 | Templating with Mustache |
| 3 | Flexbox |
Javascript Templating Language and Engine— Mustache.js with Node and Express
Javascript Templating
Javascript templating is a fast and efficient technique to render client-side view templates with Javascript by using a JSON data source. The template is HTML markup, with added templating tags that will either insert variables or run programming logic. The template engine then replaces variables and instances declared in a template file with actual values at runtime, and convert the template into an HTML file sent to the client.
Mustache
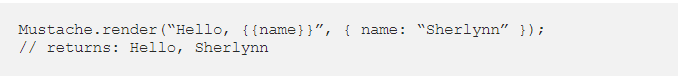
Mustache is a logic-less template syntax. It can be used for HTML, config files, source code — anything. It works by expanding tags in a template using values provided in a hash or object. It is often referred to as “logic-less” because there are no if statements, else clauses, or for loops. Instead, there are only tags. Some tags are replaced with a value, some nothing, and others a series of values. mustache.js is an implementation of the mustache template system in JavaScript. It is often considered the base for JavaScript templating. And, since mustache supports various languages, we don’t need a separate templating system on the server side.
In the above, we see two braces around . This is Mustache syntax to show that it is a placeholder. When Mustache compiles this, it will look for the ‘name’ property in the object we pass in, and replace with the actual value, e,g, “Sherlynn”.
A confusion that I have initially was that Mustache is a templating engine. However, after some googling, I’ve come to learn that Mustache is NOT a templating engine. Mustache is a specification for a templating language. In general, we would write templates according to the Mustache specification, and it can then be compiled by a templating engine to be rendered to create an output.
Mustache-Express
If you intend you use mustache with Node and Express, you can use mustache-express. Mustache Express lets you use Mustache and Express together easily.
To install:
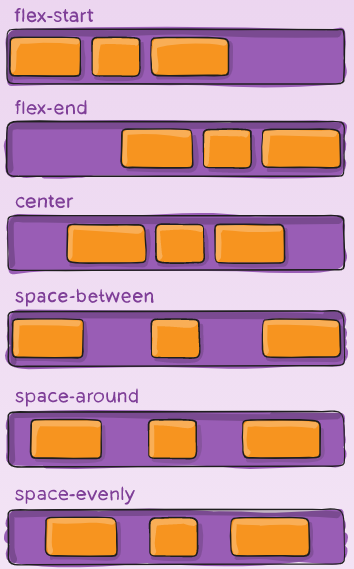
A Complete Guide to Flexbox
Properties for the Parent (flex container)
display: this defines a flex container; inline or block depending on the given value. It enables a flex context for all its direct children.
flex-direction
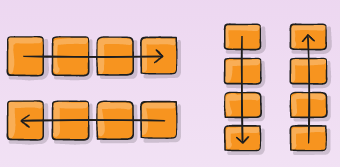
This establishes the main-axis, thus defining the direction flex items are placed in the flex container. Flexbox is (aside from optional wrapping) a single-direction layout concept. Think of flex items as primarily laying out either in horizontal rows or vertical columns.
-
row (default): left to right in ltr; right to left in rtl
-
row-reverse: right to left in ltr; left to right in rtl
-
column: same as row but top to bottom
-
column-reverse: same as row-reverse but bottom to top
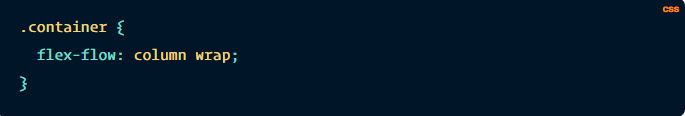
flex-wrap
By default, flex items will all try to fit onto one line. You can change that and allow the items to wrap as needed with this property.
Its values:
-
nowrap (default): all flex items will be on one line
-
wrap: flex items will wrap onto multiple lines, from top to bottom.
-
wrap-reverse: flex items will wrap onto multiple lines from bottom to top.